
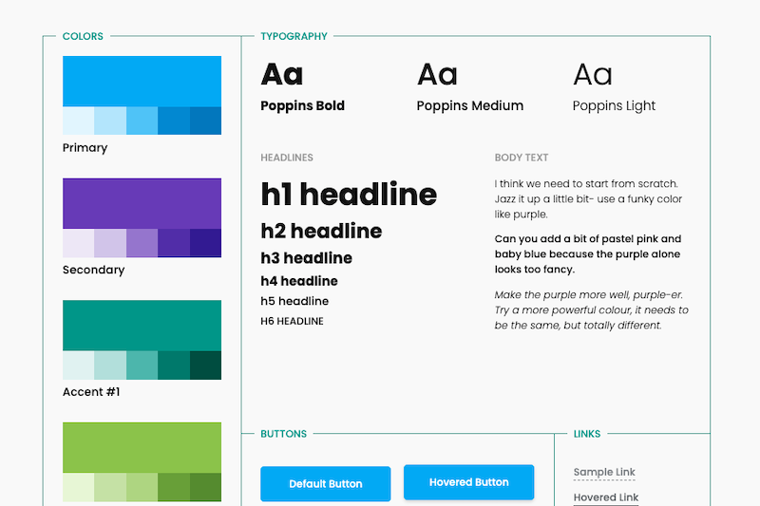
CSS Grid: Style Guide
A style guide and various page layouts, inspired by the Atomic Design principle. Each pen comes with five color themes, including the precious dark mode.
- #4 most hearted pen in 2019
- Probably the most retweeted

CSS Grid: Marvel Magazine
I had a lot of Marvel information/trivia at the back of my head and one day, I decided to make a magazine with 14 different layouts.
- #25 most hearted pen in 2019
- Most effective for quick mental health decline

Taylor Swift UI Designs
A collection of 9 demos, inspired by each of Taylor Swift's album covers. Concepts vary from dashboards to landing pages.
- Listened to many of her songs while working on this, eventually contributing to my 0.5% top listener stat for Taylor Swift on Spotify

Toggles
As part of a few joke pens I did, these are some toggles that I kinda want to see sometimes. Not to be taken seriously.
- #7 most hearted pen in 2020
- I made a dog toggle

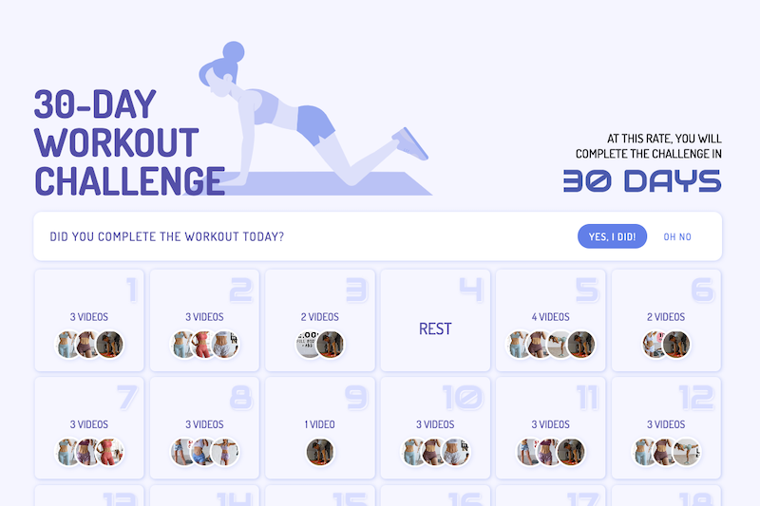
Workout Schedule
One of the more JS-heavy projects I've done, the concept of this tool is to track workout challenges. Inspired by my lack of ability to keep up with workout challenges during quarantine.

26 Days in Peru
I recently took interest in data visualization. But instead of using JS for graphs, I took the JS-for-graphics route. Map animated with GSAP ScrollTrigger.
- I get to show off my travel expense data

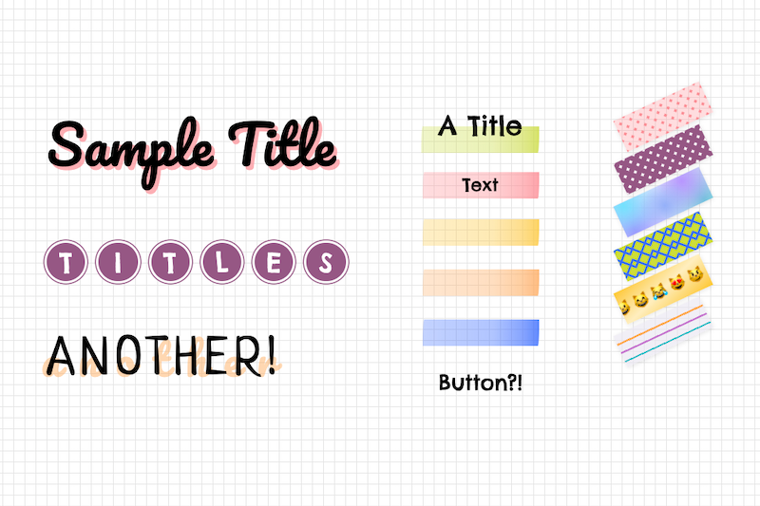
Bullet Journal Styles
Inspired by bullet journals, this demo includes sketch-like buttons and borders, highlighter effects and washi tapes!
- Someone else (besides me) actually used it in production

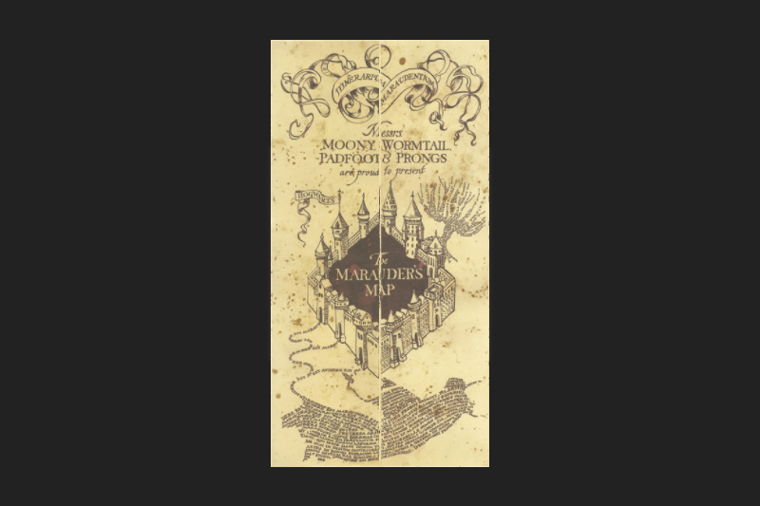
Harry Potter: Marauder's Map
My favoritest Codepen deserves a spot here! Saying the words 'I solemnly swear up to no good' and 'Mischief managed' will open and close the map respectively.
- The fact that it worked, since I had zero expectations
